Table Of Content

Recognizable design symbols are part of good UX, but context is just as important. Although a frowning emoji would usually be a good match for the “no” option, in this case, it will make you feel like a sociopath. But nothing says brand shopping like an environmentally conscious shopping bag that looks like it was used for greasy takeout too. If you’re looking to plan your meals and calorie intake, don’t bother. Also, this brings back memories of my mom making me share everything with my sisters. I don’t think mirror ceilings are ever a good idea, but this one is next level.
New to UX Design? We’re Giving You a Free ebook!
This educational detour can help you save time, money, and your user’s patience. Or have you found yourself lost in a maze of confusing menus? Such interactions lead to users' frustration and missed business opportunities.
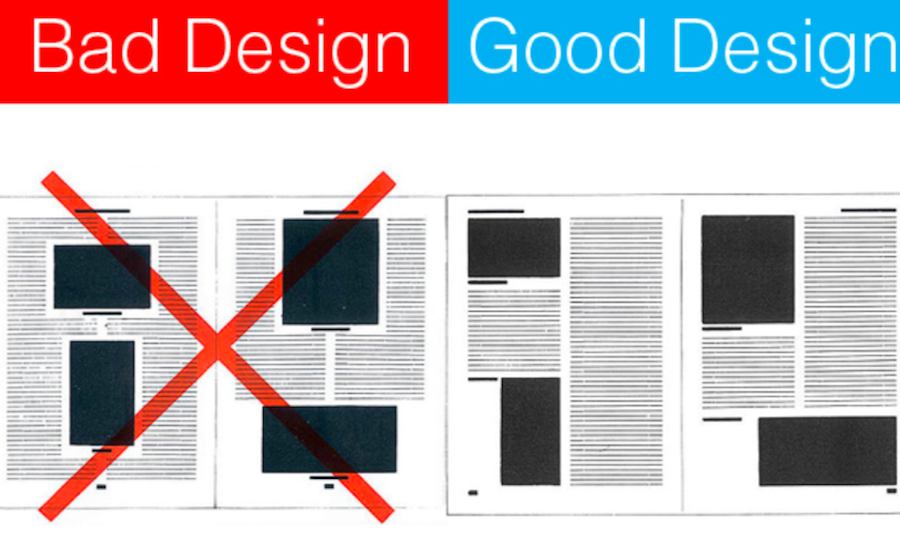
Common Problems With Bad Sites
The interface squeezes the vital account settings section and displays only 40% of it. Thus, it forces the users to scroll and adjust to access essential controls. The BigBasket footer is a relevant instance for discussion due to its deviation from typical UX/UI best practices. Web footers are secondary navigation areas that guide users to important links and information. This design allows one to balance comprehensive details and user experience. For example, each item in the list provides an action to upvote, sort by website, view the submitter's profile, sort by the time they posted it, comment, or go to the story.
A transformative massage experience

Janie Bay is an artist, singer, songwriter, and musician known for the creativity she brings into her songs, whether written or recorded. One of the weird website examples, Janie’s website is a case of bad web design that does little to uphold her brand image. A bad website design example, the Bond Street Mortgage website opts to a display of bold design elements that complicate the entire website design. San Diego Coupons is a locally owned and operated marketing company focusing on providing an easy-to-use coupon guide that is affordable for visitors. This bad website example uses a two-column layout, displaying primary bold logos that take up space on the homepage.
This approach ensures usability, enhances user satisfaction, and fosters trust, ultimately contributing to a product's success and a brand's reputation. The website displays the logo’s colors as the site’s font colors, with the Stone font color hard to read over the homepage’s background color. Notice how the website layout gives room for plenty of space as minimal content is visible on the site’s homepage. A bad website design example, the ON THE GRIND website engages users with a bold display of colors with a subpar user experience. GRID Magazine is a news website that provides users with stories, news, collections, and guides about travel, adventure, and culture. A bad website design example, the GRID Magazine website stands out with one of the worst cluttered layouts in web design.
MIT Center for Advanced Visual Studies
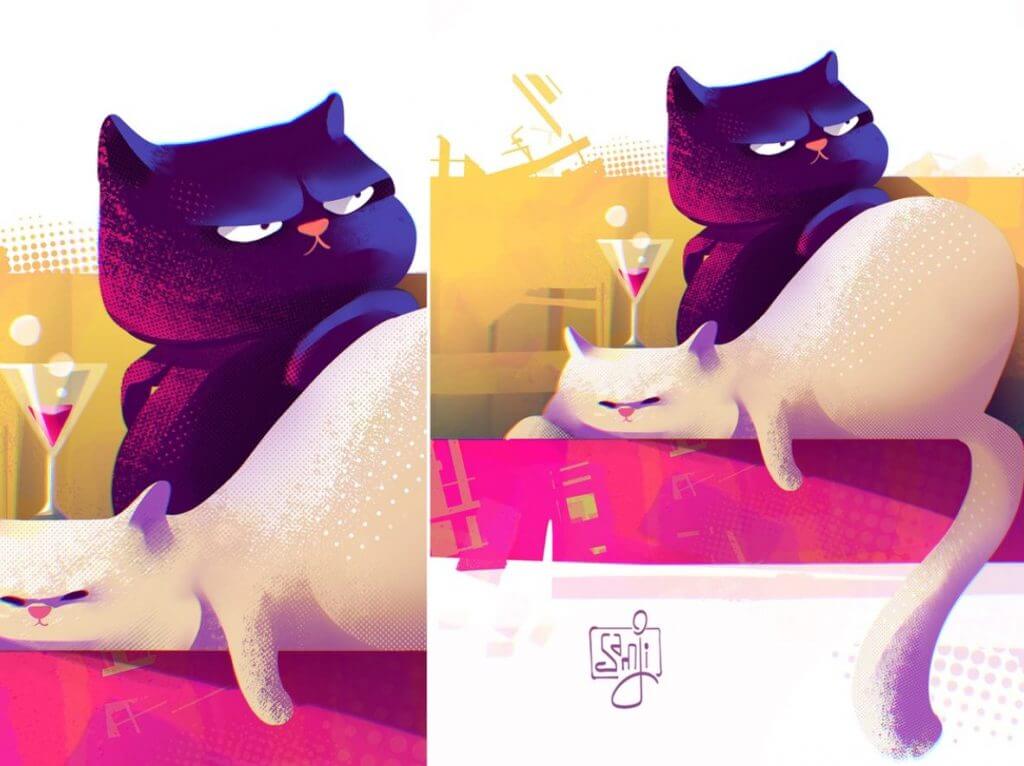
This happens even if the user intends to read the actor's biography first. But, how can you tell if your website suffers from poor design? You can use this information to get a better understanding of what your website’s user experience is like. This Noah’s ark illustration is one of the most famous bad graphic design examples. Although I like the idea of these two out and proud living their best life on Noah’s ark, it really shows you need to choose your graphic designer carefully. A user-centered design approach that prioritizes clear, intuitive, and accessible design is vital to avoid these pitfalls.
This example from The Grit immediately looks like thin content that would be better merged together, otherwise a user may not read any of it. And if you are looking for your dream font, then don't miss our list of free fonts. Daily design news, reviews, how-tos and more, as picked by the editors. Checkboxes are used for when we can mark more than one option, and radio buttons for when only one choice is allowed, although perhaps here a plus and minus button may have worked better.
Plenty of white spaces are visible on the site’s homepage, with the yellow color highlighting more than the site’s key texts. Still and motion texts are noticeable as visitors scroll the homepage, making it hard for users to focus on relevant information. Sparkella picture book is one of many projects of New York Times bestselling author Channing Tatum.
New to UX Design? We’re giving you a free ebook!
Is Meme-Ification of the News a Good or Bad Thing? - PRINT Magazine
Is Meme-Ification of the News a Good or Bad Thing?.
Posted: Thu, 19 Oct 2023 07:00:00 GMT [source]
Examining bad designs also develops their critical thinking and problem-solving skills, prompting them to propose better alternatives. This process reinforces best practices knowledge and helps them avoid similar mistakes. Ultimately, bad design examples serve as valuable educational tools, guiding designers to create intuitive, effective, and user-friendly products.
Their work just won't be shared on this particular subreddit. To gain some insight from one such designer, we reached out to graphic designer, writer, and brand consultant David Airey. “Your visual identity should reflect the quality of what you sell, otherwise there’s a disconnect between what people see and the impression you want to give,” he told Bored Panda. Good design incorporates elements such as clear typography, intuitive navigation, balanced layouts, visually appealing colors, and effective use of imagery.
Proofreading shouldn’t be a graphic designer’s job, but surely this could be avoided with just a bit of common sense. Changing an already perfect logo design just for the sake of it is always a bad idea. Instead of a complete revamp, a subtle refresh is the most suitable approach for improving iconic logo designs. In the first lesson, you’ll learn what user experience design is and what a UX designer does. You’ll also learn about the importance of portfolios and what hiring managers look for in them. If you are new to the Interaction Design Foundation, this course is a great place to start because it brings together materials from many of our other courses.

No comments:
Post a Comment